
تکامل توسعه وب شاهد تغییری پویا در نحوه ایجاد برنامه های کاربردی وب تعاملی و غنی از ویژگی های توسعه دهندگان بوده است. با ظهور WebAssembly(یک زبان اسمبلی سطح پایین که برای اجرای کارآمد در مرورگرهای وب طراحی شده است) توسعه دهندگان اکنون توانایی ساخت برنامه های کاربردی وب با کارایی بالا را با استفاده از زبان هایی غیر از جاوا اسکریپت دارند. Blazor، یک چارچوب وب پیشرفته است که توسط مایکروسافت توسعه یافته است و از WebAssembly برای فعال کردن توسعه برنامه های وب full-stack با استفاده از C# به جای جاوا اسکریپت استفاده می کند. Blazor WebAssembly قدرت دات نت را به سمت کلاینت می آورد و تجربه توسعه یکپارچه و غنی را برای برنامه های کاربردی وب مدرن ایجاد می کند.
Blazor چیست؟
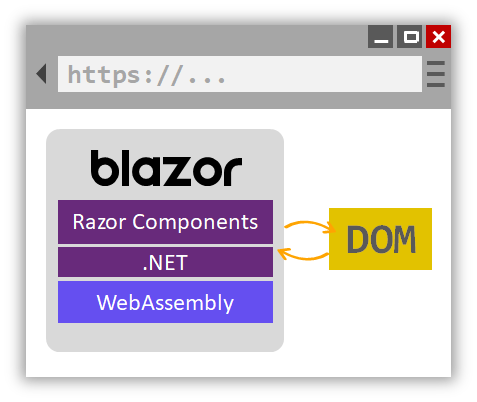
Blazor یک فریمورک برای ایجاد رابط های کاربری وب تعاملی سمت کلاینت با استفاده از دات نت و سی شارپ است.
کامپوننت ها در Blazor
برنامه های Blazor مبتنی بر کامپوننت ها هستند. یک کامپوننت در Blazor یک عنصر از UI است، مانند صفحات، دیالوگ ها یا فرم های ورود اطلاعات. در Blazor کامپوننت ها کلاس های NET C# هستند که در اسمبلی های NET تعبیه شدهاند.
از مهمترین ویژگی های کامپوننت ها در Blazor می توان به موارد زیر اشاره کرد:
- امکان تعریف منطق رندر رابط کاربری انعطاف پذیر
- مدیریت رویدادها یا event ها کاربر
- قابلیت استفاده تودرتو و استفاده مجدد از آن
- امکان به اشتراک گذاری و توزیع آن ها به صورت کتابخانه های کلاس Razor یا بسته های NuGet
در Blazor کلاس کامپوننت معمولاً به شکل صفحه Razor با پسوند فایل .razor نوشته می شود. کامپوننت ها در Blazor به طور رسمی به عنوان اجزای Razor و به طور غیر رسمی به عنوان اجزای Blazor شناخته می شوند. Razor یک نحو برای ترکیب نشانه گذاری HTML با کد C# است که برای بهره وری توسعه دهندگان طراحی شده است. Razor به شما این امکان را می دهد که با پشتیبانی از برنامه نویسی IntelliSense در ویژوال استودیو، بین HTML و C# در یک فایل جابجا شوید.
JavaScript interop در Blazor
در Blazor برای برنامههایی که به کتابخانههای جاوا اسکریپت شخص ثالث و دسترسی به API های مرورگر نیاز دارند، کامپوننت ها می توانند با جاوا اسکریپت تعامل دارند. کامپوننت ها می توانند از هر کتابخانه یا API که جاوا اسکریپت قادر به استفاده از آن است استفاده کند. کد سی شارپ میتواند کد جاوا اسکریپت را و کد جاوا اسکریپت، کد سی شارپ را فراخوانی کند.
انواع میزبانی ها در Blazor
فریمورک Blazor دو نوع میزبانی را ارائه می دهد. Blazor WebAssembly و Blazor Server. همانطور که از نام ها پیداست، پروژه Blazor Server بر روی سرور و Blazor WebAssembly در سمت کلاینت در مرورگر اجرا می شود.
آشنایی با Blazor WebAssembly
Blazor WebAssembly یک چارچوب وب است که به توسعه دهندگان اجازه می دهد تا برنامه های وب تعاملی را با استفاده از C# و .NET در مرورگر بسازند. این امکان ایجاد برنامه های کاربردی وب سمت کلاینت را بدون نیاز به جاوا اسکریپت فراهم می کند و به توسعه دهندگان قدرت C# و .NET را برای ایجاد برنامه های وب پویا و قوی ارائه می دهد. با اجرای runtime دات نت در مرورگر، Blazor WebAssembly توسعه برنامه های کاربردی یک صفحه (SPA) را با تعامل و پاسخگویی غنی تسهیل می کند.
اجرای کد دات نت در داخل مرورگرهای وب توسط WebAssembly به اختصار wasm امکان پذیر است. WebAssembly یک فرمت بایت کد فشرده است که برای دانلود سریع و حداکثر سرعت اجرا بهینه شده است. WebAssembly یک استاندارد وب باز است و در مرورگرهای وب بدون افزونه پشتیبانی می شود. WebAssembly در تمام مرورگرهای وب مدرن از جمله مرورگرهای تلفن همراه کار می کند.
کد WebAssembly می تواند از طریق جاوا اسکریپت به عملکرد کامل مرورگر دسترسی پیدا کند که JavaScript interoperability نامیده می شود که اغلب به صورت JavaScript interop یا JS interop خلاصه می شود. کد دات نت از طریق WebAssembly در JavaScript sandbox اجرا می شود و مرورگر از آن در برابر اعمال مخرب روی دستگاه کلاینت محافظت می کند.

ویژگی های کلیدی Blazor WebAssembly
1. سازگاری کامل با اکوسیستم دات نت
Blazor WebAssembly به طور یکپارچه با کل اکوسیستم دات نت ادغام می شود و توسعه دهندگان را قادر می سازد تا از کتابخانه ها و ابزارهای موجود دات نت برای ساخت برنامه های کاربردی وب قدرتمند و غنی استفاده کنند. این سازگاری تضمین می کند که توسعه دهندگان می توانند از دانش و مهارت های موجود خود در C# و .NET استفاده کنند و منحنی یادگیری را کاهش داده و بهره وری را افزایش دهند.
2. مدل کامپوننت غنی
Blazor WebAssembly یک مدل کامپوننت غنی را ارائه می دهد که به توسعه دهندگان اجازه می دهد تا با استفاده از سی شارپ اجزای رابط کاربری قابل استفاده مجدد را ایجاد کنند. این مؤلفهها را میتوان به راحتی در بخشهای مختلف برنامه ترکیب کرد و به اشتراک گذاشت، که منجر به یک پایگاه کد ماژولارتر و قابل نگهداری میشود. مدل مؤلفه، قابلیت استفاده مجدد کد را تشویق می کند، شیوه های توسعه کارآمد را ترویج می کند و معماری کلی برنامه را بهبود می بخشد.
3. اتصال دو طرفه داده ها
Blazor WebAssembly از اتصال دو طرفه یا two-way data binding داده پشتیبانی می کند و امکان همگام سازی خودکار داده ها بین رابط کاربری و مدل داده برنامه را فراهم می کند. این ویژگی با از بین بردن نیاز به دستکاری دستی DOM، فرآیند توسعه را ساده میکند و به توسعهدهندگان اجازه میدهد بیشتر بر منطق برنامه و تجربه کاربر تمرکز کنند. اتصال دو طرفه داده ها، کارایی کلی توسعه برنامه را افزایش می دهد و به گردش کار توسعه نرم تر کمک می کند.
4. سینتکس Razor
Blazor WebAssembly از سینتکس Razor که ترکیبی از کدهای HTML و C# است برای ایجاد محتوای وب پویا استفاده می کند. این نحو فرآیند ساخت صفحات وب پویا را با ادغام یکپارچه کد C# در نشانه گذاری HTML ساده می کند. با سینتکس Razor، توسعهدهندگان میتوانند برنامههای وب پویا و مبتنی بر دادهها را بدون پیچیدگی مدیریت منطق مشتری و سرور مجزا، سادهسازی فرآیند توسعه و افزایش خوانایی کد ایجاد کنند.
5. عملکرد بالا
Blazor WebAssembly برای ارائه برنامه های کاربردی وب با کارایی بالا با استفاده از قابلیت های WebAssembly طراحی شده است. با اجرای کد دات نت به طور مستقیم در مرورگر، Blazor WebAssembly نیاز به رفت و برگشت سرور برای هر تعامل کاربر را از بین می برد و در نتیجه زمان بارگذاری سریعتر و پاسخگویی بهتر را به همراه دارد. عملکرد بهینه Blazor WebAssembly به تجربه کاربری یکپارچه و جذاب کمک می کند و آن را به انتخابی ایده آل برای ساخت برنامه های وب مدرن تبدیل می کند.
محدودیت ها و تحولات آینده
در حالی که Blazor WebAssembly یک چارچوب قدرتمند برای ساخت برنامه های کاربردی وب ارائه می دهد، مهم است که محدودیت ها و پیشرفت های احتمالی آینده را در نظر بگیرید. برخی از ملاحظات کلیدی عبارتند از:
- زمان بارگذاری اولیه: اندازه برنامه Blazor WebAssembly می تواند بر زمان بارگذاری اولیه تأثیر بگذارد، که ممکن است بر تجربه کاربر تأثیر بگذارد، به خصوص در مناطقی که اتصال اینترنت کندتر دارند.
- سازگاری با مرورگر: در حالی که مرورگرهای مدرن اصلی از WebAssembly پشتیبانی می کنند، اطمینان از اینکه مخاطب هدف از مرورگرهای سازگار برای عملکرد مطلوب برنامه استفاده می کند، ضروری است.
- اندازه Runtime: اندازه Runtime دات نت می تواند به اندازه کلی برنامه اضافه کند و به طور بالقوه بر زمان بارگذاری و عملکرد برنامه تأثیر بگذارد.
همانطور که چشم انداز توسعه وب به تکامل خود ادامه می دهد، مایکروسافت و جامعه منبع باز فعالانه در حال کار بر روی بهبود Blazor WebAssembly، رفع این محدودیت ها، و معرفی ویژگی های جدید برای بهبود تجربه توسعه هستند.
Blazor Server
Blazor Server پشتیبانی از میزبانی کامپوننت های Razor بر روی سرور در یک برنامه ASP.NET Core را مهیا می کند. به روز رسانی های رابط کاربری در Blazor Server از طریق یک اتصال SignalR انجام می شود.
از اتصالی که توسط Blazor Server برای برقراری ارتباط با مرورگر استفاده میشود، برای مدیریت درخواست های جاوا اسکریپت نیز استفاده میشود.
گزارش گیری در Blazor
Blazor به شما امکان می دهد برنامه های گزارش دهی وب را با استفاده از C# به جای JavaScript ایجاد کنید. شما می توانید گزارش ها را با استفاده از ابزارهای مختلفی مانند QuestPDF، Devexpress ، Telerik و StimulSoft ایجاد کنید. هر کدام عملکردهای مختلف و انواع گزارش را ارائه می دهند.
ما در این دوره برای گزارش گیری و ایجاد خروجی PDF از ابزار قدرمتند QuestPDF بهره خواهیم برد.
سرفصل های دوره Blazor WebAssembly پیشرفته
ما در این دوره آموزشی Blazor WASM را به صورت پایه تا پیشرفته تحت دات نت 7، دات نت 8 و دات نت 9 آموزش خواهیم داد.
همچنین در انتهای فصل با استفاده از Asp.net Core Web API و Blazor WebAssembly به صورت پروژه محور یک اپ آماری را پیاده سازی خواهیم کرد. در این اپ آماری از فریمورک MudBlazor استفاده خواهیم کرد.
سرفصل های دوره مقدماتی تا پیشرفته Blazor:
بررسی Blazor WASM و ساختار آن
- کار با Component ها
- Arbitrary Parameter ها، Cascading Value ها و Cascading Parameter ها
- RenderFragment، LifeCycle و Rendering
- Partial Class ها، css Isolation و نحوه استفاده از پیش پردازنده sass
- Generic Type ها و Cascading Generic Type
- Templated Component ها
- Component Virtualization
- Head Content و Page Title
- Routing
- JSInterop و JsIsolation
- Data Binding و Event Binding
- Data Binding در کامپوننت ها
- Event Handeling
- Blazor Section
- نحوه ایجاد و فراخوانی WebApi و انجام عملیات CRUD در دات نت 8
- EditForm
- اعتباری سنجی فرم از طریق DataAnnotation و FluentValidation
- نحوه شخصی سازی Validation Message
- ErrorBoundary
- مدیریت خطاهای Http
- Configuration
- State Management ها
- نحوه استفاده از Result Pattern در Minimal ها (دات نت 8)
- Global Error Handeling در دات نت 8
- احراز هویت JWT در Blazor با استفاده از Minimal Api ها و دات نت 8
- پیاده سازی Refresh Token
- AuthenticationStateProvider
- کار با Toast
- کامپوننت QuickGrid
- پابلیش پروژه روی سرور ویندوزی
- SignalR
- MudBlazor
- چندز زبانی (دات نت 9)
- گزارش گیری با QuestPDF
نتیجه گیری
Blazor WebAssembly یک رویکرد پیشگامانه برای توسعه وب است که به توسعه دهندگان این امکان را می دهد تا از قدرت سی شارپ و دات نت برای ساخت برنامه های کاربردی وب با کارایی بالا، تعاملی و با ویژگی های غنی استفاده کنند. Blazor WebAssembly با ادغام یکپارچه با اکوسیستم دات نت، مدل اجزای غنی، اتصال دو طرفه داده و سینتکس Razor، فرآیند توسعه را ساده می کند و به توسعه دهندگان این امکان را می دهد تا برنامه های کاربردی وب مدرن را به راحتی ایجاد کنند. با توجه به محدودیتهای آن، پیشرفتهای مستمر در چارچوب Blazor آیندهای هیجانانگیز را برای توسعه وب، پرورش نوآوری و خلاقیت در ایجاد برنامههای کاربردی وب پیشرفته نوید میدهد.
در پایان، Blazor WebAssembly یک راه حل قانع کننده برای توسعه دهندگانی ارائه می دهد که به دنبال ایجاد برنامه های کاربردی وب قوی و تعاملی هستند، که تکامل توسعه وب را پیش می برد و آینده تجربیات وب مدرن را شکل می دهد.








































برای ثبت نظر باید در سایت ثبت نام یا ورود نمایید