
آیا Blazor آینده همه تمام وب است؟
گفتن اینکه Blazor آینده تمام وب است، یک جمله جسورانه است. با این حال، بسیاری از اتفاقات مهم با .NET 8 در حال رخ دادن است که مسیر آینده Blazor را تغییر می دهد. با انتشار .NET 8، مجموعهای از ویژگیهای جدید به Blazor اضافه شد که آن را به یک فریمورک بسیار مدرن وب و حتی فراتر از آن میبرد.
توسعه Full-Stack وب با Blazor
NET 8 در حال آغاز یک دوره جدید است که در آن شما در یک مدل میزبانی واحد قرار نخواهید گرفت. به انعطاف پذیری، ماژولار بودن و شخصی سازی فکر کنید. شما می توانید نحوه رندر هر صفحه یا حتی کامپوننت های شخصی را تنظیم کنید.
به جای متعهد شدن به یک مدل میزبانی واحد برای کل برنامه خود، اکنون می توانید بر اساس نیازهای صفحات خاص یا حتی کامپوننت های شخصی، ترکیب و مطابقت دهید. به عنوان مثال، یک صفحه استاتیک ممکن است از رندر سمت سرور برای عملکرد استفاده کند، در حالی که یک داشبورد بلادرنگ ممکن است از حالت WebAssembly برای استفاده از قابلیتهای client-side استفاده کند. همه چیز در مورد دادن ابزارهایی به توسعه دهندگان برای اتخاذ بهترین تصمیمات معماری برای هر سناریو است.
قدرت و عملکرد سرور ASP.NET Core همراه با ویژگیهای Blazor و اکوسیستم دات نت، کاندیدای اصلی برای پروژه های جدید برنامههای کاربردی وب به صورت Full-Stack است. برخلاف اکثر فریم ورک های وب، Blazor به طور کامل با فریم ورک سرور یکپارچه شده است و از یک سیستم و یک زبان استفاده می کند. از مجموعه ویژگی های اساسی فریمورک Blazor می توان به موارد زیر اشاره کرد:
- مدل کامپوننت قدرتمند با قابلیت استفاده مجدد
- مدریریت راحت رویدادهای UI
- اتصال داده به صورت دو طرفه(Two-way data binding)
- کامپوننت های داخلی برای فرم ها و اعتبارسنجی
- نمایش مجموعه داده های بزرگ با استفاده از مجازی سازی
- ایجاد برنامه های وب قابل نصب با پشتیبانی از سناریوهای آفلاین
- تجربه ابزاری غنی با Hot Reload
- تنها C# بنویسید، در صورت نیاز با جاوا اسکریپت تعامل داشته باشید
Blazor اخیراً با استفاده از نقاط قوت سرور خود و ترکیب آخرین روندهای چارچوب وب، فراتر از اصول اولیه گسترش یافته است.
روندهای فریمورک وب
فناوری وب طی 30 سال گذشته از صفحات HTML ایستا به برنامه های بسیار تعاملی که به صورت real time بروز می شوند، تکامل یافته است. در طول این تکامل، معماری زیربنایی نیز تغییر کرده است.
در حال حاضر ما در حالت گذار به سمت ساده سازی هستیم. یک مثال خاص، علاقه مجدد به رندر HTML سمت سرور است. این را می توان با فریمورک های محبوب جاوا اسکریپت مانند Angular،React،Next.js و Svelte مشاهده کرد. Blazor همچنین میراث سرور خود را در .NET 8 پذیرفته است و برخی از مواردی را نیز برای آینده در نظر گرفته است.
اولین نسخه Blazor شامل تعامل با سرور و کلاینت بود. بعداً برای بهبود عملکرد برنامه های کلاینت، پیش رندر سمت سرور اضافه شد. رندر سمت سرور برای فناوری های وب مانند Blazor مهم است زیرا تجربه کاربری بهتر، زمان بارگذاری سریع تر و بهینه سازی موتور جستجو (SEO) را ارائه می دهد. با توجه به اینکه ASP.NET از سال 2002 به طور موثر از رندر سمت سرور استفاده می کند، روند انتقال چارچوب های وب به رندر سمت سرور بسیار جالب است.
با دات نت 8، Blazor به یک استراتژی رندر سمت سرور پیشرفته تبدیل شده است. این استراتژی به طور پیش فرض از تعاملات قبلی استفاده می کند و در عوض صفحات را به صورت ایستا رندر می کند. رندر استاتیک(Static Server-Side Rendering) نیازی به منابعی مانند Web Assembly (WASM) یا Web Sockets (SignalR) ندارد که باعث سریع تر و کارآمد تر شدن آن می شود. صفحات وب استاتیک برای صفحات بازاریابی، نمایش داده های فقط خواندنی و فرم های پست ساده ایده آل هستند.

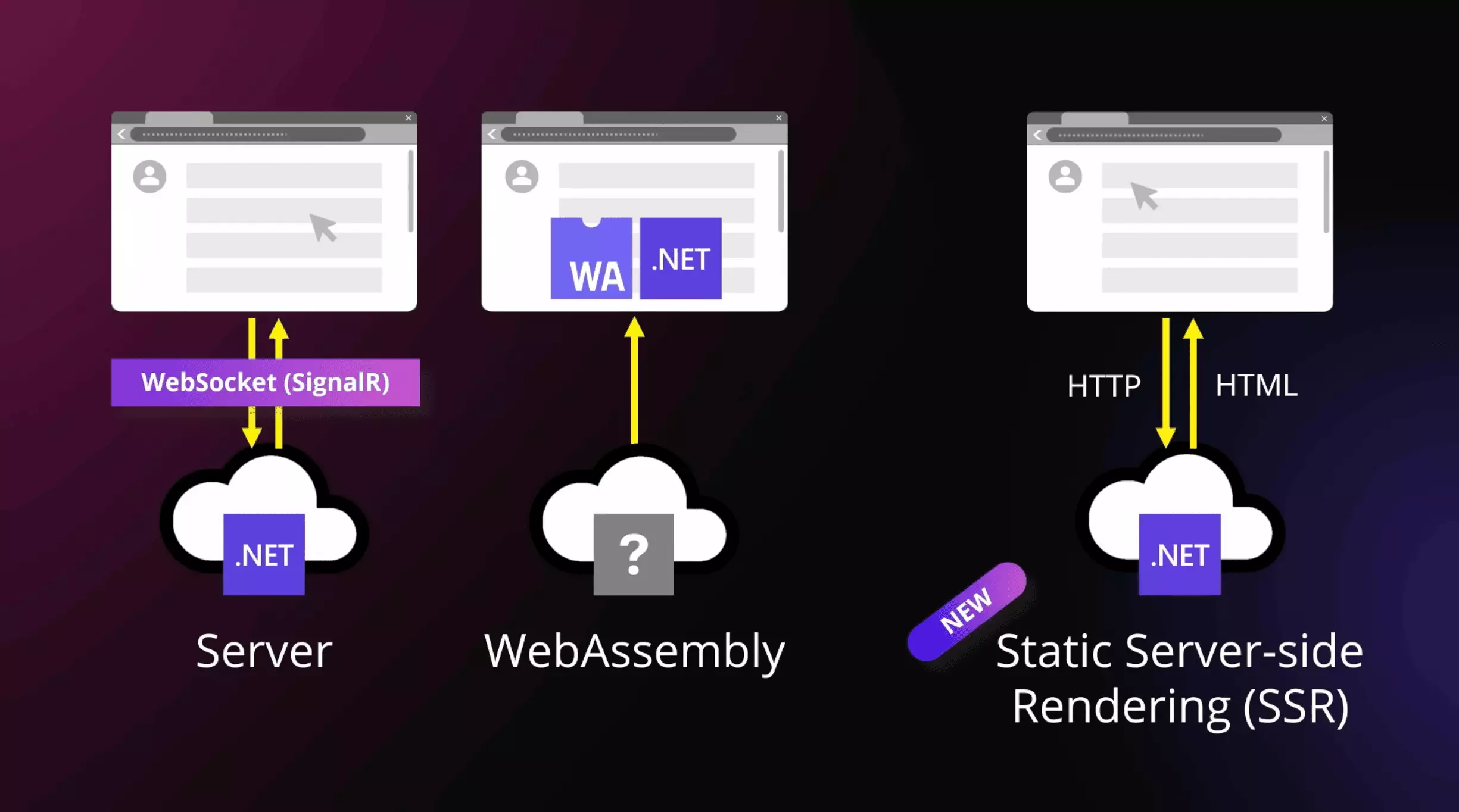
اکنون Blazor سه حالت تعاملی رندر سمت سرور(Server-Side Rendering یا SSR)، رندر سمت کلاینت (Client-Side Rendering یا CSR) و رندر استاتیک سمت سرور(Static Server-Side Rendering یا Static SSR) را پشتیبانی می کند. همچنین در دات نت 8 Blazor از Auto Rendering که ترکیبی از SSR و CSR است نیز پشتیبانی می کند.
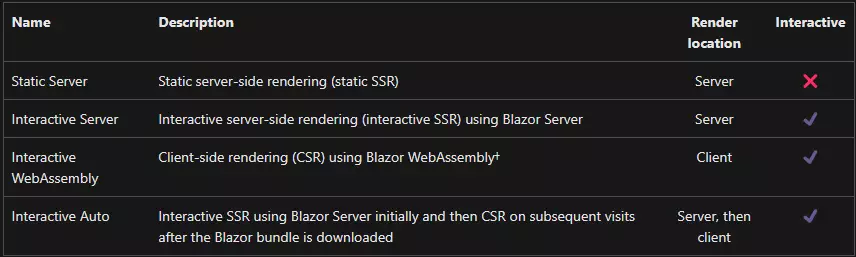
در تصویر زیر توضیحات حالت های رندر در Blazor آمده است:

ناوبری پیشرفته یا Enhanced Navigation
ناوبری پیشرفته توسط هر سه حالت تعاملی در NET 8 استفاده می شود. این ویژگی در Blazor درخواست را قطع می کند و یک درخواست fetch را به جای آن اجرا می کند. سپس محتوای پاسخ توسط Blazor در DOM صفحه ادغام می شود. ناوبری پیشرفته و مدیریت فرم Blazor نیاز به به روز رسانی کامل صفحه را از بین می برد و وضعیت صفحه را بیشتر حفظ می کند. این ویژگی معمولا منجر به بارگذاری سریعتر صفحه می شود و موقعیت اسکرول کاربر را در صفحه حفظ می کند.
Streaming Rendering در Blazor
به این حالت به عنوان حد وسط بین رندر سرور و کلاینت فکر کنید. بیایید تصورکنیم که صفحهای در برنامههای کاربردی داریم که نیاز به برقراری async call برای واکشی برخی دادهها داریم - چه از یک پایگاه داده یا یک API دیگر. اگر از حالت SSR استفاده کنیم، به این معنی است که باید قبل از بازگرداندن هر HTML به کلاینت منتظر بمانیم تا آن فراخوانی async تکمیل شود. این می تواند منجر به تاخیر در بارگیری صفحه شود. همچنین، هیچ تعامل دیگری در صفحه ما وجود ندارد، بنابراین استفاده از حالت سرور یا WebAssembly بیش از حد زیاد است. اینجا جایی است که Streaming Rendering وارد می شود.
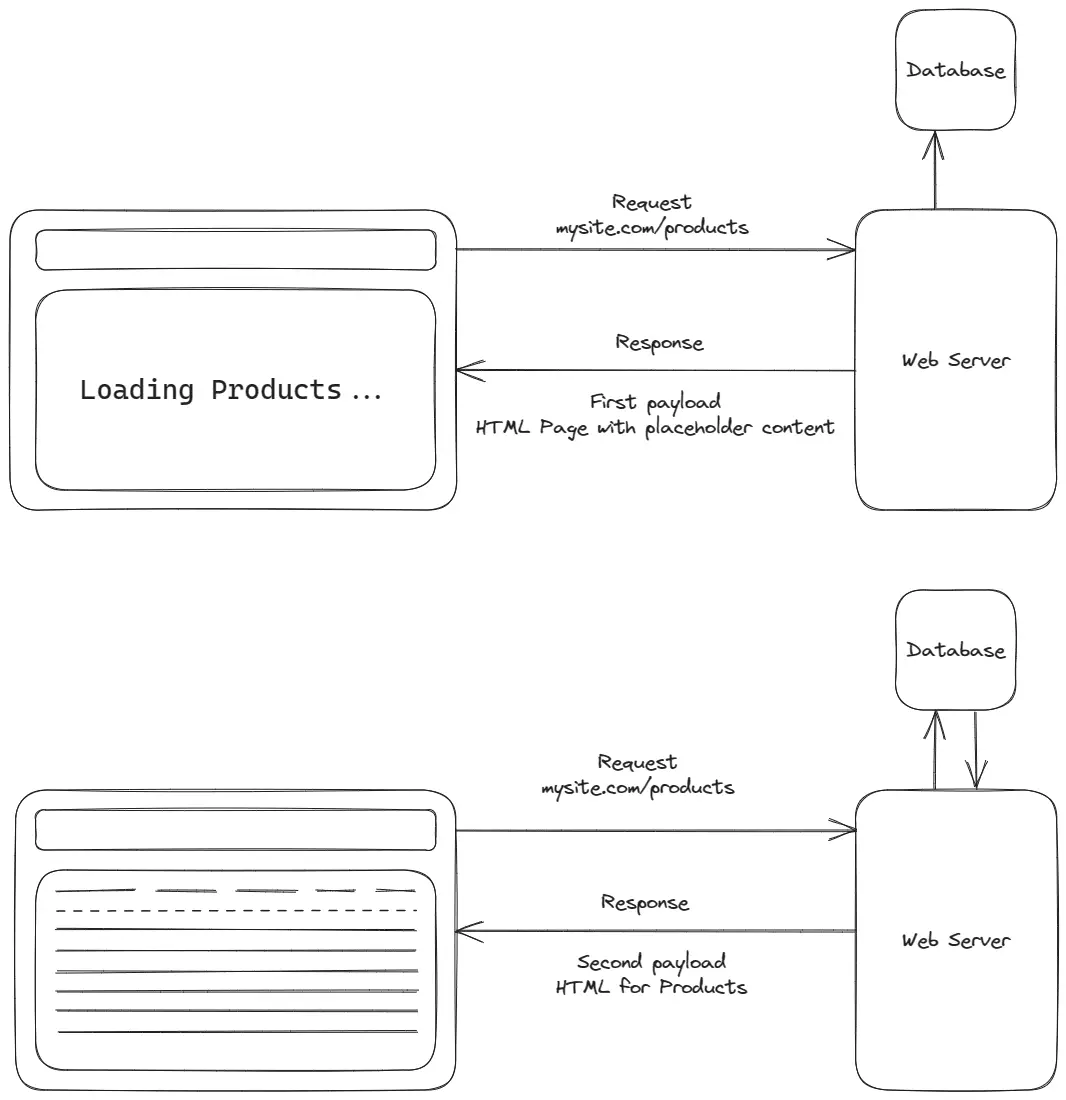
هنگام استفاده از Streaming Rendering در بلیزر، HTML اولیه صفحه در سمت سرور با placeholder ها برای هر محتوایی که به صورت ناهمزمان واکشی می شود، ایجاد می شود. این پاسخ اولیه سپس به مرورگر فرستاده می شود تا رندر شود. با این حال، اتصال باز نگه داشته میشود و وقتی async call کامل شد، HTML باقیمانده تولید شده و از طریق اتصال باز موجود به مرورگر ارسال میشود. در کلاینت، Blazor محتوای placeholder را با HTML جدید جایگزین میکند.
همه چیز در مورد افزایش تجربه کاربر با به حداقل رساندن زمان انتظار است.

RenderMode ها در Blazor
همان طور که در بالا اشاره شد نسخه جدید Blazor در دات نت 8 از 4 حالت رندرینگ پشتیبانی می کند. در ادامه به بررسی آن می پردازیم.
Static Server-Side Rendering یا Static SSR
در این حالت ASP.NET درخواست های دریافتی را به هر Razor Component که دارای یک الگوی مسیر منطبق باشد هدایت می کند. سپس کامپوننت را رندر می کند و HTML حاصل را برمی گرداند.
برای چه سناریوهایی مناسب است؟
رندر استاتیک سمت سرور یا Static SSR به ویژه برای سایت هایی مفید است که نمایش اطلاعات در آنها کلیدی است، مانند صفحات لندینگ، صفحات محصول آنلاین، نمودارهای غیر تعاملی و غیره.
مزایا
رندر استاتیک سمت سرور یا Static SSR ساده و سریع هستند.
ASP.NET درخواست ورودی را مدیریت می کند، کامپوننت را رندر می کند، سپس فورا آن را dispose می کند. اگر به ساخت برنامه های وب با استفاده از Razor Pages یا MVC عادت دارید، با استفاده از کامپوننت های Razorاین رویکرد بسیار شبیه به نظر می رسد.
مبادلات
از آنجایی که کامپوننت ها به صورت ایستا رندر میشوند، نمیتوانید کنترل کنندههای رویداد را به رویدادهای DOM متصل کنید، مانند وقتی که کاربر روی یک دکمه کلیک میکند.
برای برخی از تعاملات، می توانید از فرم ها (برای گرفتن ورودی کاربر) استفاده کنید، اما هر تعامل پیشرفتهتری (مانند اسلایدر ها و منطق های داینامیک) به یکی از حالتهای دیگر رندرینگ نیاز دارد.
در این حالت، برنامه شما به عنوان یک برنامه تک صفحهای (SPA) اجرا نمیشود، بنابراین نمیتوانید برای هر دوره زمانی وضعیت را در بخش رابط کاربری برنامه خود نگه دارید. اجزای شما فقط تا زمانی که رندر و بازگرداندن HTML برای هر درخواستی طول می کشد زنده هستند.
Interactive Server
این حالت تا حد زیادی مانند Blazor Server همیشه کار می کند و از اتصالات سوکت برای مدیریت ارتباط بین مشتری (مرورگر) و سرور استفاده می کند.
برای چه سناریوهایی مناسب است؟
حالت Interactive Server یا رندرینگ سمت سرور یک راه آسان برای فعال کردن تعامل برای برنامه شما است.
گزارشهای تعاملی،جداول، اسلایدرها و غیره همگی از طریق Interactive Server قابل مدیریت هستند.
مزایا
گرفتن یک کاپوننت موجود (که به صورت ایستا ارائه می شود) و تغییر آن برای استفاده از حالت Interactive Server آسان است. در بیشتر موارد به سادگی با استفاده از اتربیوت rendermode در آن کامپوننت قابل نجام است.
از آنجایی که کامپوننت همچنان بر روی سرور در حال اجرا است، نیازی به معرفی Web API برای رسیدگی به درخواست ها ندارید (کامپوننت های شما می توانند منطق تجاری را فراخوانی کنند و یا مستقیماً به داده ها متصل شوند).
از .NET 8، مدارهای سرور Blazor به طور خودکار در صورت عدم نیاز قطع می شوند. در این حالت، اگر ما به صفحه های مختلف که حالت Interactive Server ندارند و به صورت ایستا هستند پیمایش کنیم، اتصال سوکت پس از مدت کوتاهی قطع می شود و در نتیجه بار روی سرور کاهش می یابد.
مبادلات
با این حالت، هر تعاملی از طریق اتصال وب سوکت به سرور شما ارسال می شود، که باید تمام کامپوننت های "فعال" را پیگیری کند.
این بدان معناست که سرور شما باید بتواند بارگذاری را مدیریت کند و اگر سایت شما محبوب تر شود، به طور بالقوه باید روی منابع سرور بیشتری سرمایهگذاری کنید.
اگر ارتباط بین مرورگر و سرور قطع شود (به هر دلیلی)، یک پیام خطا نمایش داده می شود و برنامه عملاً از کار می افتد. به همین دلیل، مهم است که در نظر بگیرید که در کجا وضعیت برنامه را ذخیره می کنید، زیرا هر مشکل شبکه گذرا (یا استقرار مجدد) احتمالاً کاربر را مجبور می کند برنامه را مجدداً بارگیری کند.
Interactive WebAssembly
وقتی کاربر صفحه ای را درخواست میکند که دارای یک کاپوننت تنظیم شده برای اجرا در حالت Interactive WASM باشد، پاسخ اولیه شامل کل برنامه کلاینت (به علاوه فایلهای مورد نیاز برای اجرای دات نت در مرورگر) میشود. معمولاً این فایل ها ذخیره می شود تا مشتری برای درخواست های بعدی نیازی به دانلود مجدد آن نداشته باشد.
هنگامی که مرورگر برنامه را داشته باشد، می تواند کامپوننت مربوطه (در این مورد بنر) را پیدا کند و آن را همانجا در مرورگر رندر کند.
سپس، زمانی که شخصی به طور مثال روی دکمه ای کلیک میکند، رویداد onclick توسط کامپوننتی که در مرورگر اجرا میشود مدیریت می شود. دات نت (در مرورگر) رویداد onclick را رهگیری می کند، آن را به کامپوننت مربوطه هدایت می کند، DOM را مجدداً ارائه می دهد و بر اساس آن بروز رسانی را انجام می دهد.
خبر خوب این است که دانلود بزرگ اولیه فقط باید یک بار انجام شود، صرف نظر از اینکه چه تعداد کامپوننت در برنامه شما با استفاده از Interactive WASM اجرا می شود.
برای چه سناریوهایی مناسب است؟
WASM توانایی اجرای در حالت نیمه قطع را دارد. (می تواند در مرورگر بدون اتصال مداوم به سرور اجرا شود).
همچنین برای فعال کردن تعامل در سایت های consumer-facing و سایر سایتهایی که تعامل مورد نیاز است خوب است.
مزایا
پیروزی بزرگ با Interactive WASM این است که شما کامپوننت های کاملاً تعاملی را بدون نیاز به منابع سرور در برنامه خود دریافت می کنید. با اجرای این کاپوننت ها در مرورگر، به کاربران خود اجازه میدهید تا قدرت پردازش را بر عهده بگیرند.
در جایی که تعامل با یک کامپوننت ارائه شده با استفاده از Interactive Server ممکن است با تأخیر مواجه شود (زیرا ارسال درخواست ها به سرور و برگشت زمان می برد)، در اینجا همه چیز در مرورگر اتفاق می افتد و بنابراین تجربه برای کاربر بسیار روان تر است.
کامپوننت های شما همچنین می توانند در این حالت "آفلاین" اجرا شوند، زیرا همه چیز در مرورگر در حال اجرا است (البته برای واکشی یا به روز رسانی داده ها در سرور به اتصال شبکه نیاز دارید).
مبادلات
برای برخی از انواع برنامهها، دانلود بزرگ اولیه .NET runtimeو برنامه شما میتواند چالشهایی را ایجاد کند، زیرا بارگذاری اولیه صفحه را به تأخیر می اندازد.
از آنجایی که برنامه شما در مرورگر اجرا می شود، برای مدیریت تعاملات با منابع سرور، باید یک API داشته باشید (شما نمی توانید مستقیماً وارد شوید).
نیاز به ذخیره کامپوننت خود در یک پروژه جداگانه، پیچیدگی هایی را به برنامه شما اضافه می کند. همچنین ممکن است برای ذخیره مدل هایی که بین سرور و کلاینت به اشتراک گذاشته شده اند (به عنوان مثال DTO) به یک پروژه مشترک نیاز داشته باشید.
Auto Mode یا حالت خودکار
در نهایت، یک راه دیگر برای رندر کردن اجزای شما وجود دارد - استفاده از حالت خودکار.
با این کار، کامپوننت شما می تواند در ابتدا از سرور Blazor استفاده کند (در حالی که فایل های Blazor Web Assembly در پس زمینه دانلود می شوند)، سپس از Blazor WASM می توانید برای درخواست های بعدی استفاده کنید.
اولین درخواست به صفحه ای با یک کاپوننت تنظیم شده برای اجرا در این حالت، از سرور Blazor استفاده می کند (حالت Interactive Server را در بالا ببینید).
در پس زمینه، مرورگر Blazor WebAssembly را دانلود و راه اندازی می کند.
دفعه بعد که کاربر شما از صفحه ای بازدید می کند که در آن کامپوننتی برای اجرا در حالت خودکار تعاملی تنظیم شده است، از Blazor WASM به جای سرور استفاده می کند (به حالت Interactive WebAssembly در بالا مراجعه کنید).
برای چه سناریوهایی مناسب است؟
این حالت برای فعال کردن تعامل برای اکثر انواع سایت ها، مانند صفحات لندیگ، برنامه های consumer-facing مناسب است.
مزایا
مزیت بزرگ این حالت در اینجا این است که می توانید از چالش منتظر گذلشتن کاربران خود به انتظار Blazor WASM اجتناب کنید (با استفاده از حالت سرور در ابتدا) اما همچنان از WASM برای بیشتر تعاملات پس از آن استفاده کنید.
نتیجه آن یک بار بسیار سبک تر برای سرور شما و یک UX سریع تر برای کاربران شما است.
مبادلات
هنگام طراحی کامپوننت ها شما برای اجرا در حالت خودکار، پیچیدگی ذاتی بیشتری وجود دارد. شما باید مطمئن شوید که آن ها می توانند هم روی سرور و هم در کلاینت اجرا شوند.
برای اطمینان از اجرا شدن آن در کلاینت، باید از یک Web API بین کامپوننت و منطق بکند خود استفاده کنید. اگر نمیخواهید از Web API در حالت سرور استفاده کنید، باید انتزاعیهایی ایجاد کنید تا دو روش مختلف تعامل با منابع سرور خود را مدیریت کنید.
سرفصل دوره Blazor Web App
در دوره Blazor Full stack Web UI می آموزید که چگونه هر برنامه ای را به صورت Full Stack از طریق ترکیب قدرت و عملکرد Asp.net Core و Blazor در یک پروژه واحد انجام دهید.
در این دوره مباحث از مقدماتی تا پیشرفته مورد بررسی قرار خواهند گرفت و در نهایت از طریق این تکنولوژی جدید به صورت پروژه محور یک سایت فروشگاهی ایجاد می کنیم.
در دوره Blazor Full stack Web UI از معماری Vertical Slice و برای طراحی پنل ادمین از کتابخانه قدرتمند MudBlazor استفاده می کنیم.
مشاهده ویدیوهای رایگان در یوتیوب
پیش نیاز ها:
گزارش گیری در Blazor
Blazor به شما امکان می دهد برنامه های گزارش دهی وب را با استفاده از C# به جای JavaScript ایجاد کنید. شما می توانید گزارش ها را با استفاده از ابزارهای مختلفی مانند QuestPDF، Devexpress ، Telerik و StimulSoft ایجاد کنید. هر کدام عملکردهای مختلف و انواع گزارش را ارائه می دهند.
ما در این دوره برای گزارش گیری و ایجاد خروجی PDF از ابزار قدرمتند QuestPDF بهره خواهیم برد.
نتیجه گیری
با انتشار دات نت 8، Blazor از ارزشمندترین دارایی خود یعنی سرور ASP.NET Core استفاده کرده است. معرفی ویژگی های مدرن وب، مانند Static Server-Side Rendering یا Static SSR و حالت های تعاملی خودکار یا Auto Rendering، Blazor را به سطح جدیدی ارتقا داده است.
حالتهای رندر جدید به توسعهدهندگان انعطافپذیری زیادی با برنامههایشان میدهد. ما میتوانیم نحوه نمایش برنامههایمان را در سطح هر کامپوننت کنترل کنیم.
اگر یک توسعه دهنده دات نت هستید، Blazor واقعاً «آینده تمام وب» است. اگر توسعه دهنده دات نت نیستید، شاید وقت آن رسیده است که آن را امتحان کنید.








































برای ثبت نظر باید در سایت ثبت نام یا ورود نمایید