
ViewComponent در ASP.NET Core
در ASP.NET Core، ایجاد اجزای ماژولار و قابل استفاده مجدد برای ساخت برنامه های کاربردی وب قابل نگهداری و مقیاس پذیر بسیار مهم است. ViewComponent یکی از ویژگیهایی است که سازماندهی کد را بهبود میبخشد و قابلیت استفاده مجدد کد را با کپسوله کردن منطق رندر یک نمای جزئی ارتقا میدهد. در این مقاله به بررسی جزئیات ViewComponent، مزایای آن و نحوه پیاده سازی آن در پروژه های ASP.NET Core می پردازیم.
ViewComponent چیست؟
ViewComponent یک ویژگی معرفی شده در ASP.NET Core 1.1 است که به توسعه دهندگان اجازه می دهد تا اجزای قابل استفاده مجدد را برای رندر کردن نماهای جزئی به روشی سازمان یافته و کارآمدتر ایجاد کنند. برخلاف Partial View ها، Razor View یا Razor Page، ViewComponent رویکرد ساختارمندتر و مستقل تری برای رندر کردن اجزا در یک view دارد. این به عنوان یک گروه بندی منطقی از منطق view عمل می کند و می تواند به " mini controller ها" تشبیه شود که می تواند داده ها را بازیابی کند و partial view ها را بر اساس آن داده ها ارائه دهد.
مزایای ViewComponent در Asp.net Core
1. بهبود سازماندهی کد
ViewComponent با اجازه دادن به توسعه دهندگان برای گروه بندی منطق رندر مرتبط با هم در کلاس های جداگانه، سازماندهی بهتر کد را ارتقا می دهد. این جداسازی ها منجر به کد تمیزتر و قابل نگهداری تر می شود.
2. قابلیت استفاده مجدد کد
با ViewComponent، توسعهدهندگان میتوانند مؤلفههای مستقلی ایجاد کنند که میتوانند در view های مختلف و حتی در بخشهای مختلف برنامه مورد استفاده مجدد قرار گیرند. مفهوم "یک بار بنویس، چندین بار استفاده کن" توسعه دهندگان را به استفاده از ViewComponent ها تشویق می کند.
3. رندر مستقل
برخلاف partial view ها که به view model های والد متکی هستند، ViewComponent ها میتواند منابع داده خود را داشته باشد و به طور مستقل رندر را مدیریت کند. این ویژگی در هنگام طراحی عناصر پیچیده رابط کاربری انعطاف پذیری بیشتری را فراهم می کند.
4. تست پذیری
ViewComponent ها را می توان به راحتی تست واحد کرد و اطمینان حاصل کرد که خروجی مورد انتظار را بدون نیاز به تست های یکپارچه سازی پیچیده تولید می کنند.
نحوه ایجاد ViewComponent درAsp.net Core
1. ساختار کلاس ViewComponent
ViewComponent در ASP.NET Core کلاسی است که از کلاس پایه ViewComponent مشتق شده است. درقرارداد نامگذاری، یک کلاس ViewComponent باید با کلمه "ViewComponent" ختم شود. برای مثال، اگر در حال ایجاد یک ViewComponent برای نمایش آب و هوای یک شهر هستید، کلاس می تواند WeatherWidgetViewComponent نام گذاری شود.
استفاده از این قرارداد نامگذاری اجباری نیست. اگر یک کلاس ViewComponent از کلاس پایه ViewComponent مشتق شود کفایت می کند.
public class WeatherWidget: ViewComponent
{
}
public class WeatherWidgetViewComponent
{
}
2. پیاده سازی منطق ViewComponent
در کلاس ViewComponent، توسعهدهندگان منطق لازم را برای بازیابی دادهها پیادهسازی میکنند و view model را برای ارائه partial view آماده میکنند.
هنگام پیاده سازی منطق ViewComponentنکات زیر را در نظر داشته باشید:
میتوانید منطق خود را در متد Invoke همزمان تعریف کنید که IViewComponentResult را برمیگرداند، یا میتوانید منطق خود را در متد InvokeAsync تعریف کنید که Task را برمیگرداند. نمونه این روش را در عمل در ادامه این آموزش خواهیم دید.
using Microsoft.AspNetCore.Mvc;
namespace ViewComponentsDemoApp.Views.Shared.Components.WeatherWidget
{
public class WeatherWidgetViewComponent : ViewComponent
{
public IViewComponentResult Invoke(string cityName)
{
return View(model: cityName);
}
}
}بیشتر اوقات، شما مدل خود را در متدهای Invoke یا InvokeAsync مقداردهی اولیه می کنید و با فراخوانی متد View مدل را به view ارسال می کنید.
در متدهای Invoke یا InvokeAsync، هیچ اتصال مدل وجود ندارد و شما درخواست HTTP را مدیریت نمیکنید. شما باید از پارامترهای ارسال شده به متد به جای هر گونه داده موجود در زمینه HTTP استفاده کنید.
همچنین در منطق ViewComponent می توانید از تزریق وابستگی استفاده کنید.
3. ایجاد view مروبط به ViewComponent
قبل از ایجاد فایل view مرتبط با ViewComponent، باید توجه داست که در زمان اجرا فریمورک view مربوطه را در مسیرهای زیر جستجو می کند:
/Views/{Controller Name}/Components/{View Component Name}/{View Name}
/Views/Shared/Components/{View Component Name}/{View Name}
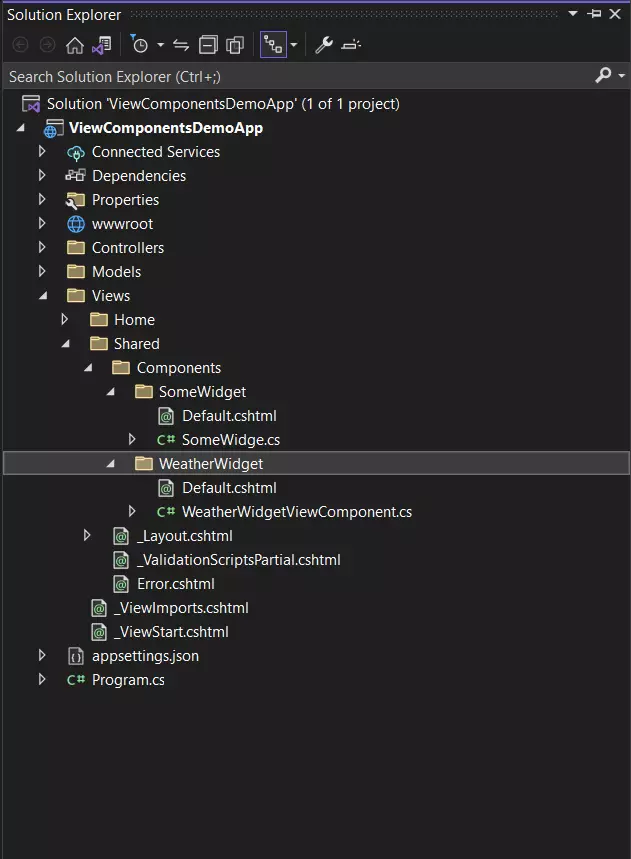
/Pages/Shared/Components/{View Component Name}/{View Name}به طور مثال می توانید یک پوشه Components در پوشه Shared ایجاد کنید و در داخل پوشه Components یک پوشه به نام ProductList ایجاد کنید. این پوشه شامل کلاس و فایل view کامپوننت سفارشی ما خواهد بود.

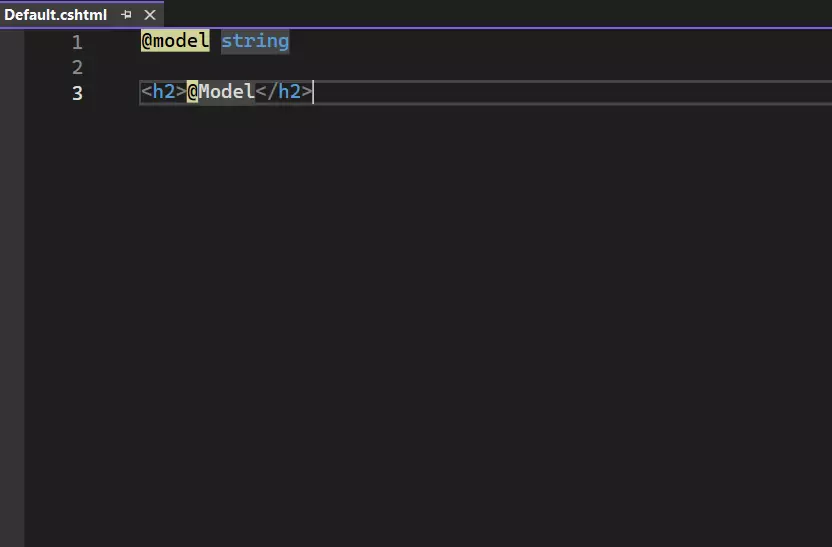
در تصویر زیر می توانید پیاده سازی فایل view را ببینید:

نحوه فراخوانی ViewComponent در Asp.net Core
در Asp.net Core می توانیم ViewComponent ها را در razor view یا layout ها فراخوانی کنیم. برای استفاده از ViewComponent، باید متد InvokeAsync از کلاس Component را در داخل یک view فراخوانی کنیم و همچنین میتوانیم پارامترهایی را مانند مثال زیر ارسال کنیم.
@await Component.InvokeAsync("WeatherWidget", new {cityName="Shiraz"})همچنین می توان یک ViewComponent را نیز از طریق tag helper فراخوانی کنید. سینتکس فراخوانی ViewComponnet از طریق tag helper در زیر آمده است:
<vc:[view-component-name]
parameter1="parameter1 value"
parameter2="parameter2 value">
</vc:[view-component-name]>
بنابراین اگر بخواهیم کامپوننت WeatherWidget خود را فراخوانی کنیم، می توانیم از کد زیر استفاده کنیم:
<vc:weather-widget city-name="Shiraz"></vc:weather-widget>لطفاً توجه داشته باشید که برای استفاده از یک ViewComponent از طریق Tag Helper، باید اسمبلی حاوی ViewComponent را با استفاده از دستور العمل @addTagHelper در فایل _ViewImports.cshtml ثبت کنید. برای مثال، خط زیر را در فایل _ViewImports.cshtml اضافه کرده ایم:
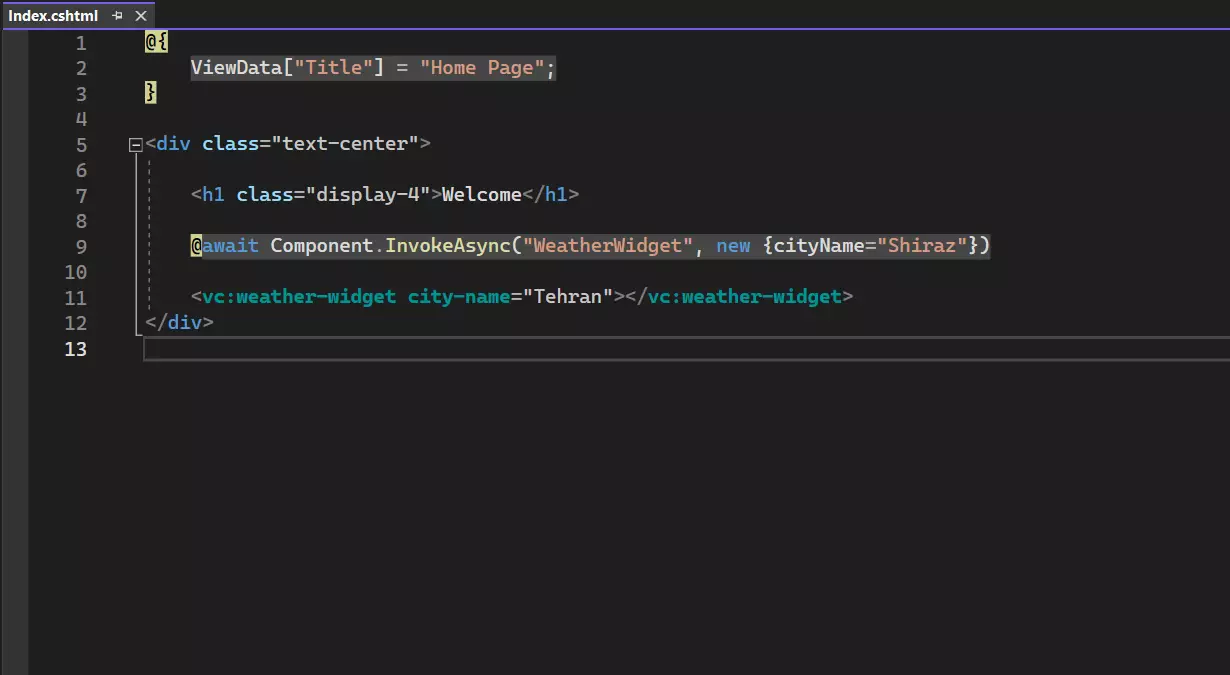
@addTagHelper *, ViewComponentsDemoAppدر تصویر زیر می توانید نحوه فراخوانی ViewComponent در Asp.net core را ببینید:

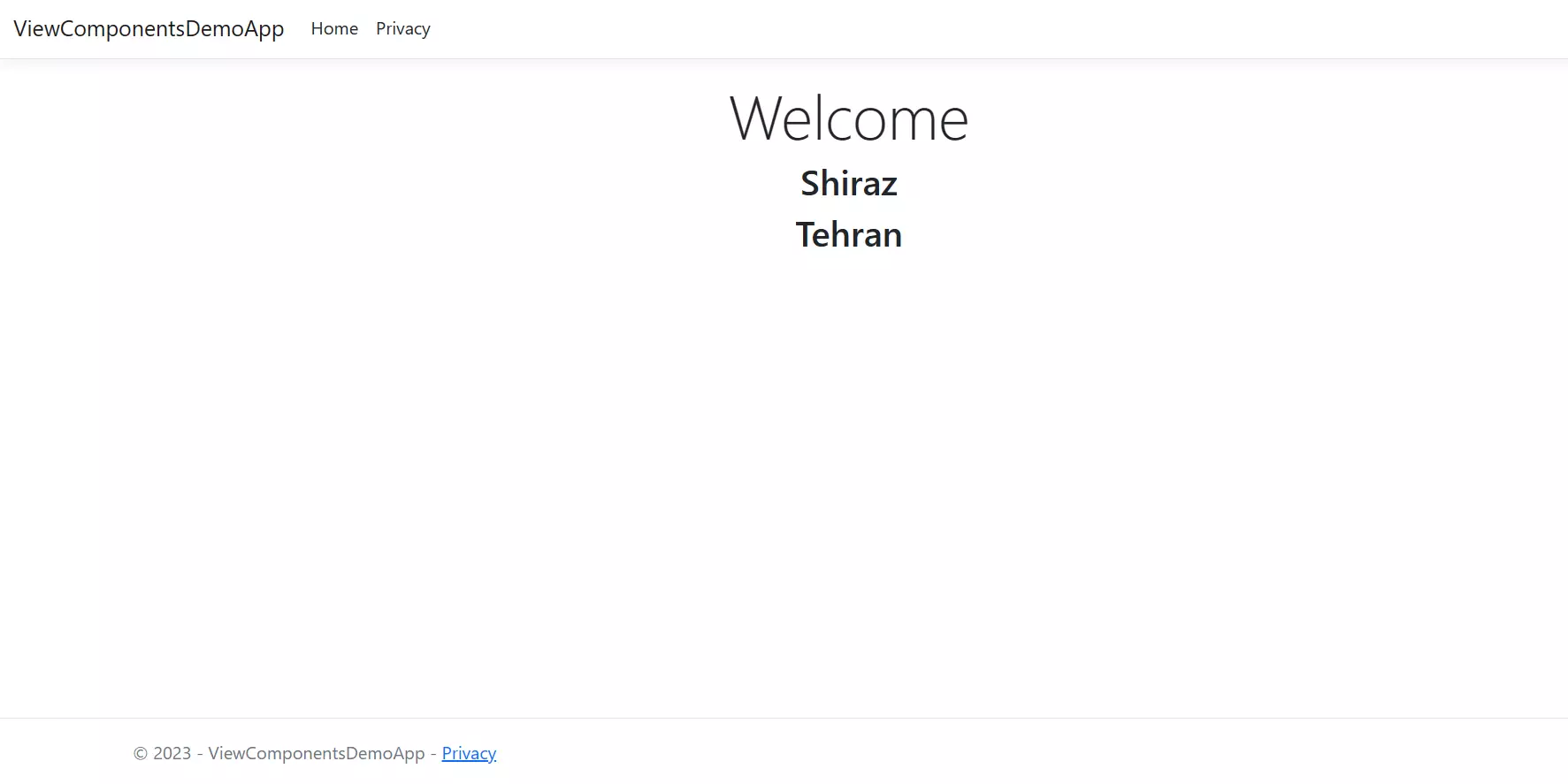
همچنین در تصویر زیر می توانید خروجی و نتیجه رندر ViewComponent در Asp.net Core را ببینید:

نتیجه گیری
ViewComponent یک ویژگی قدرتمند در ASP.NET Core است که سازماندهی کد را تسهیل می کند، قابلیت استفاده مجدد کد را ارتقا می دهد و ماژولار بودن برنامه های وب را افزایش می دهد. با ایجاد اجزای مستقل، توسعه دهندگان می توانند راه حل های قابل نگهداری و مقیاس پذیرتری بسازند. در طول این مقاله، مزایای ViewComponent و نحوه پیاده سازی آن را بررسی کرده ایم. استفاده از ViewComponent در پروژه های ASP.NET Core شما بدون شک به برنامه های کاربردی وب قابل نگهداری و کارآمدتری منجر می شود.






































برای ثبت نظر باید در سایت ثبت نام یا ورود نمایید